ホームページの文章なのですが、スマホ対応されていないためか、行に入りきらない文字が変なところで改行されてしまい、「す。」、「さい。」「。」だけが最後の状に残ってしまいます。これを直すには、スマホ対応(レスポンシブ?)しないとだめでしょうか?
レスポンシブ化とは直接は関係ありません。対応としては、以下があります。
①文字を小さくする。
②スマホのときだけ改行をさせるコードを追加する(cssおよびhtmlコードの挿入)。
②についてですが、以下が実例です。
css
@media screen and (min-width: 800px){
.br-pc { display:block; }
.br-sp { display:none; }
}
@media screen and (max-width: 800px){
.br-pc { display:none; }
.br-sp { display:block; }
}
html
○○<br class=”br-sp”>(←スマホのときだけ改行したいところに入れる)○○
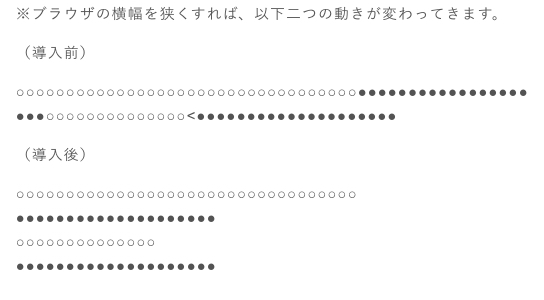
実際の動き
※ブラウザの横幅を狭くすれば、以下二つの動きが変わってきます。
(導入前)
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○●●●●●●●●●●●●●●●●●●●●○○○○○○○○○○○○○○<●●●●●●●●●●●●●●●●●●●●
(導入後)
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
●●●●●●●●●●●●●●●●●●●●
○○○○○○○○○○○○○○
●●●●●●●●●●●●●●●●●●●●
弊社でも対応可能
弊社では②の方を、数カ所の範囲で、動作確認含め5,000円ほどで対応可能です。